related reading
This article is a stub. You can help the IndieWeb wiki by expanding it.
Related Reading or related posts or related content is a discovery feature of some blogging silos (like Medium, Wordpress.com) where at the end of a blog post, the system suggests another deemed-likely-interesting-to-you given your assumed interest in the topic that you just read about.
Depending on the site there are one or more user interfaces for implementing this sort of functionality:
- Continuous scrolling functionality where additional articles simply appear and the URL of the site changes automatically as one scrolls down the page
- Related Posts block which can typically have one to three links to related posts and may also included titles, synopses, and even featured photos. This method is often used on websites by leveraging algorithms and meta data (post titles, content, tags, categories, custom taxonomies, etc.) to typically present one to three posts that are related to the current post. These blocks are sometimes done as an SEO method which also creates additional internal links to one's site.
Why
Smoother cross-article reading experience
Related reading provides a smoother experience for people reading content across sites. It allows readers to go seamlessly from one post to the next, even from a different author, without having to deal with a new site, adapting to a new layout & navigation, etc.
Enables just keep scrolling
In Wordpress.com and Medium, they go as far as to pick the next most-likely-interesting post and simply append it to the one you're reading -- meaning that the reader just keeps scrolling, reading as many articles as s/he wants without even needing to click on a link. This stream-style interface seems to be a very effective UX for keeping readers' attention.
It's a different UI on links, one that has no "UI" beyond scrolling.
Reach a broader audience
You should enable your posts to show up in other sites's related reading sections if you care about the ideas inside the post reaching a broader audience.
Silo UX parity
By providing a Related Reading feature that shows other indieweb articles, you can provide the benefit of a smoother cross-site experience without your readers having to use a silo.
By enabling your posts to be syndicated into others indieweb sites's Related Reading feature, you enable those sites to similarly provide as smooth as (or better) an experience than silos.
Increased engagement
These features often help to direct people (especially those arriving via search) to potentially useful and related content on your site.
How to
How to implement a cross-indieweb-site Related Reading feature.
- no idea - please add to #Brainstorming.
IndieWeb Examples
Kartik Prabhu
 Kartik Prabhu occasionally includes related reading on his website: https://kartikprabhu.com/articles/equal-height-images-flexbox#notes
Kartik Prabhu occasionally includes related reading on his website: https://kartikprabhu.com/articles/equal-height-images-flexbox#notes
Ryan Barrett
 Ryan Barrett indicated that he used to have related posts show up on his website.
Ryan Barrett indicated that he used to have related posts show up on his website.
gRegor
 gRegor Morrill "I sometimes link to similar posts with "previously" at the bottom. The webmention shows up on those previous posts as generic mentions currently"
gRegor Morrill "I sometimes link to similar posts with "previously" at the bottom. The webmention shows up on those previous posts as generic mentions currently"
Jamie Tanna
 Jamie Tanna uses Hugo's Related Content functionality to render related posts ie at the bottom of https://www.jvt.me/posts/2019/04/23/pretty-print-json-java/
Jamie Tanna uses Hugo's Related Content functionality to render related posts ie at the bottom of https://www.jvt.me/posts/2019/04/23/pretty-print-json-java/- related posts are only on Jamie's site, and are built at compile-time so are always the latest recommendations at the time of viewing
Murray (theAdhocracy)
 Murray uses same-domain webmentions to generate related content sections at build time, for example: https://theadhocracy.co.uk/note/what-we-talk-about-when-we-say-webmentions
Murray uses same-domain webmentions to generate related content sections at build time, for example: https://theadhocracy.co.uk/note/what-we-talk-about-when-we-say-webmentions
- The incoming webmention feed (which uses webmention.io) is parsed and same-domain mentions are split into a separate list so that they don't appear as likes/comments etc.
- Mainly done to build a content/knowledge web, rather than explicitly for discovery.
- Currently same-domain webmentions are sent manually but will hopefully be automated in the future
capjamesg
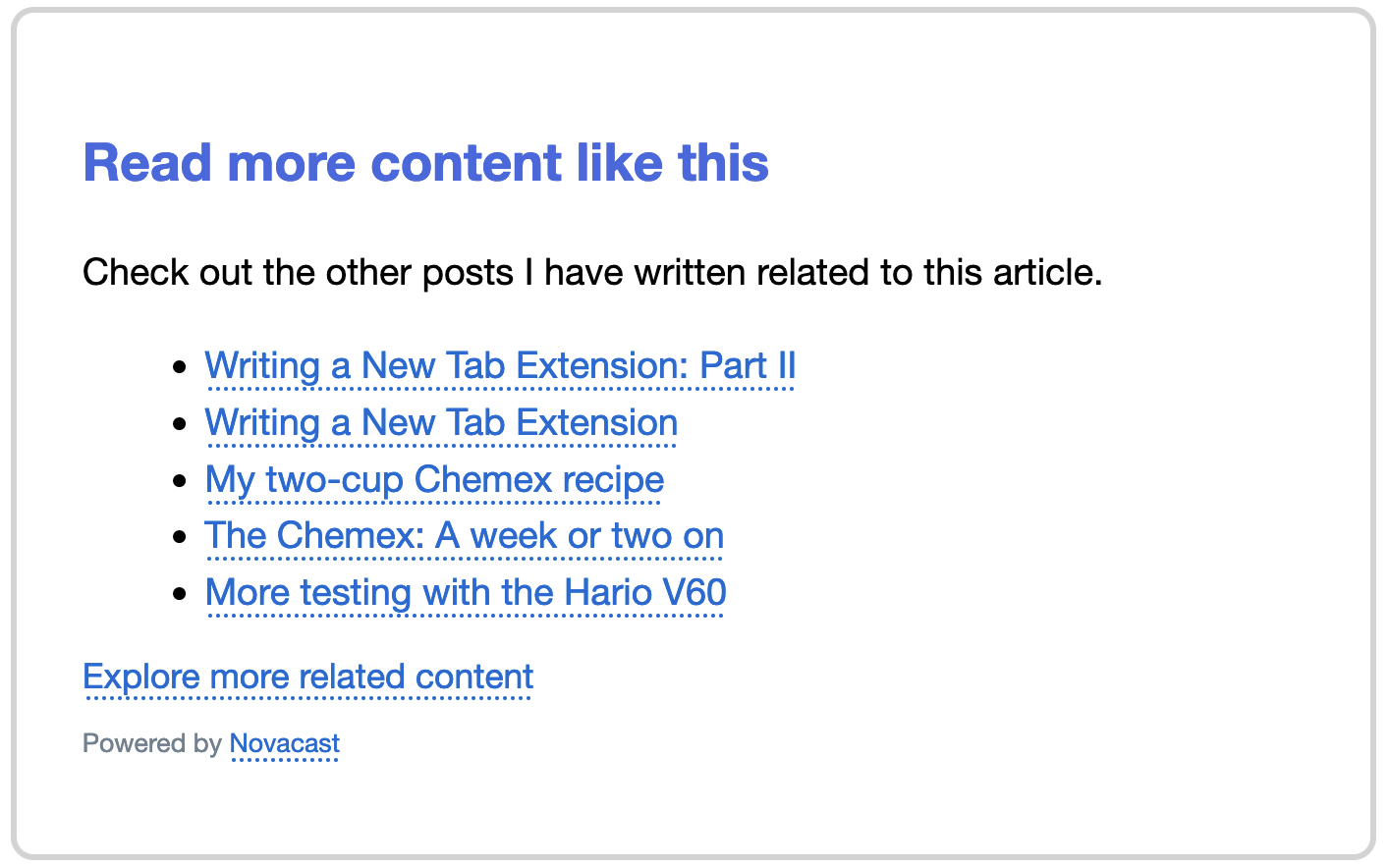
 capjamesg hosts a content recommendation engine called Novacast that he uses to show related content on his blog posts. Novacast is powered by text embeddings. The top five most related articles according to their embeddings are displayed in a "Read more content like this" section.
capjamesg hosts a content recommendation engine called Novacast that he uses to show related content on his blog posts. Novacast is powered by text embeddings. The top five most related articles according to their embeddings are displayed in a "Read more content like this" section.
- Example page: https://jamesg.blog/2022/12/30/highlight-js/
Here is how the section shows up:
Add yourself here… (see this for more details)
Silo Examples
- Medium
- screenshot needed
- Wordpress.com
- screenshot needed
Related examples in the wild
- Jetpack Blog uses their own Related Posts functionality (self-dogfooding)
- The news site Axios has a continuous scroll functionality that shows either related or more recent news posts that one may be interested in reading. As one scrolls down the URL in the browser changes to match that of the current permalink for the article.
- Add yourself here… (see this for more details)
Brainstorming
- how to publish an article that can be included in others's Related Reading features:
- how to provide a Related Reading feature with articles from other indieweb sites
- how do you pick which sites get articles from? whitelist? manual curation
- how do you figure out what articles from another site are related to yours, or similarly interesting? would a recommendation engine help?
- consider providing a JS-required related reading feature so that others's content that you display DOES NOT get indexed by search engines as being on your site.
- Ideas from https://chat.indieweb.org/2019-02-19#t1550611145929000
- update the webmention processing to have your own articles show up as "related posts" instead of mentions
- using self-detection of webmentions to group is as related posts
- you could also use tags/categories
- how you display webmentions is totally up to you so that is within the rules ;)
- I might do something with tags bc I would like a bit of granular control over it. Maybe `u-category h-entry` similar to person tag
- Marking up related article/post links, some thoughts / possibilities:
- maybe
u-related-entryon links inside anh-entry? - in Atom, maybe
<link rel="related" href="article.html" />inside an Atom<entry>?- Any prior art or practices here?
- maybe
Services / Plugins
- JetPack for WordPress has the ability to add a related post feature to a website.
- AddThis - has a number of tools including a Related Posts JS tool.
- Shareaholic
- ...
Articles
- 2019-02-18 Brad Enslen Micro.blog: Adding Hosted Related Posts
- 2019-02-21 Brad Enslen Update on Related Posts on Micro.blog
- 2016-10-14 Yoast: Related posts need to make sense, not just be there (Includes some interesting philosophy about doing related posts.)
- 2016-12-05 Yoast: We’ve created the fastest related posts ever
Previous Technologies
- Webrings
Criticism
- Depending on the implementation, self-hosting algorithmic search to generate related posts may create an undue load on one's server which could cause issues with your hosting.
- May increase page load time
- Some services do a poor job of intuiting relevant related posts
- It may be better/easier to link directly to your related content in a meaningful context, than to use a generic related posts box somewhere else on your page.
See Also
- post footer
- discovery
- related
- recommendation engine
- UX
- webring
- tags
- algorithms
- storycards
- Example page with both a related reading and further reading section: This website is killing the planet
- Drew deVault’s openring
- openring a tool for generating a webring from RSS feeds for static site generators, so you can link to other blogs you like on your own blog. Provides a related reading presentation, but of posts on other's sites. (Example from the wild: https://drewdevault.com/2021/07/04/Is-GitHub-a-derivative-work.html)